[Ergonomie] La démocratisation du menu sandwich et l’abandon progressif des guidelines Windows Phone
Je ne fais pas souvent d’article d’ergonomie sur le blog, mais en voyant les différents commentaires sur l’article qui présente la nouvelle version de Spotify, j’ai un peu réfléchi à cet abandon progressif des règles qui font l’identité de Windows Phone, et je me suis dit que je pourrais partager mon ressenti avec vous ici.
Spotify laisse tomber l’ergonomie Windows Phone
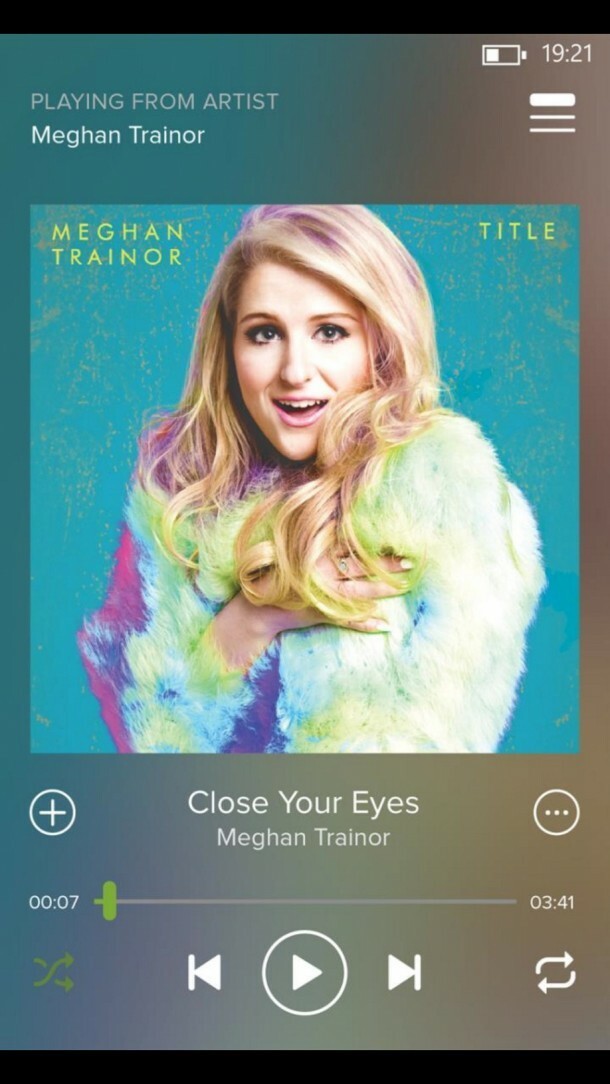
Pour rappel, dans cet article de présentation de la nouvelle application Spotify, on remarque que la nouvelle interface de l’application est clairement aux couleurs de iOS : les guidelines de Windows Phone ne sont retrouvées nulle part dans cette interface qui est belle, certes, mais déroutante pour un utilisateur habitué à la navigation horizontale, à la barre de boutons en bas, et au vrai flat design.

Dans cette nouvelle interface, on ne retrouve pas la barre de navigation de Microsoft qui est pourtant préconisée pour Windows Phone pas d’informations sur les guidelines de Windows 10 pour smartphone, je n’en parle donc pas). Au contraire, la navigation se situe en haut et elle est principalement représentée par le bouton « sandwich » qui représente le menu.
En termes d’ergonomie, le menu « sandwich » ou « burger », est appelé ainsi à cause de sa forme. C’est en fait la représentation de différents éléments, les uns en dessous des autres. Selon diverses sources, ce menu est basé sur le chinois Bāguà, et notamment sur le trigramme ☰ qui représente le créateur. Je crois surtout que c’est simplement la simplification graphique de l’idée de liste, et des éléments potentiellement contenus dans le menu.
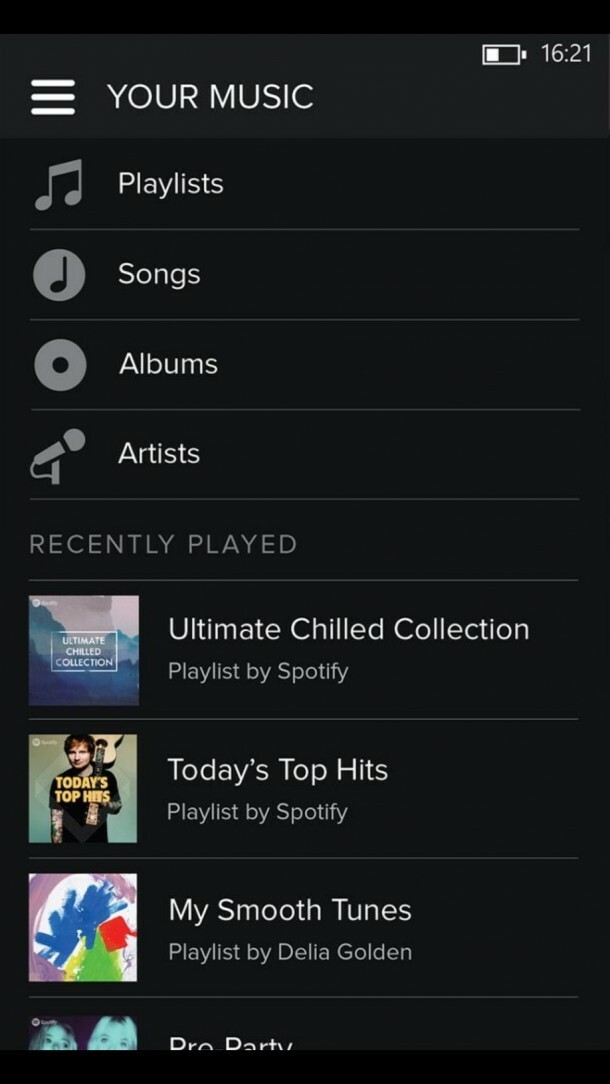
Ce menu « sandwich » se retrouve un peu partout dans l’application. On notera que l’ergonomie de Spotify est un peu déstabilisante de manière générale, car manque de cohérence. Tantôt on va trouver le menu à gauche, tantôt à droite…


Difficile de comprendre si le menu est toujours disponible dans l’écran de lecteur ou s’il s’agit simplement de la liste des titres. On notera aussi que dans cette nouvelle interface, on retrouve les principes d’iOS 8 avec notamment l’utilisation de fonds floutés.
Sans trop détailler l’application Spotify, car ce n’est pas le sujet de cet article, on notera que les icônes ne vont pas super bien ensemble : des icônes très simples, certains boutons entourés et d’autres non, l’utilisation d’un fond arrondis (un disque ?) pour « Songs » mais pas pour « Playlists ». La liste pourrait être longue, mais je dois admettre que dans sa globalité l’application est très jolie.
Spotify n’est pas le seul à aimer les sandwichs
Bien que l’abandon des guidelines de Windows Phone soit très remarquable sur l’interface de Spotify, c’est loin d’être le premier éditeur à utiliser le menu « sandwich » sous Windows Phone. La preuve en images :


Dans l’application Facebook, on ne peut pas vraiment parler d’un menu « sandwich », car on retrouve également la barre classique de Microsoft en bas, mais on retrouve tout de même cette forme de trigramme qui permet d’accéder à ses favoris, ses pages, ses groupes, groupes d’amis, applications, et paramètres, conditions, ou à la déconnexion. Pour rappel, l’application Facebook est éditée par Microsoft…
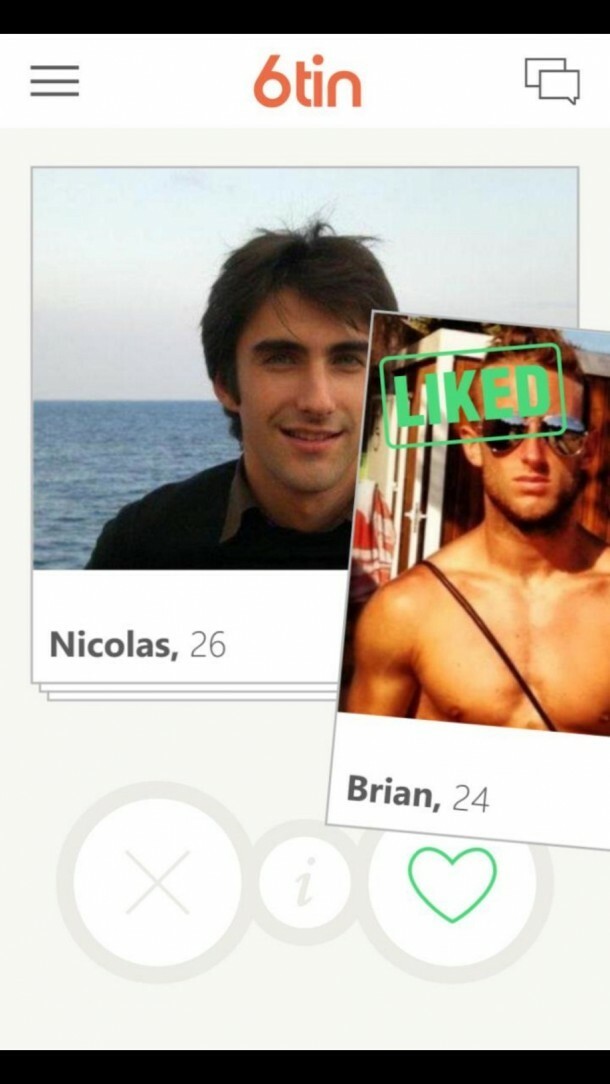
Et si vous croyez encore en notre cher Rudy, qui défend corps et âme Windows Phone, et notamment son ergonomie, vous allez être déçu. Certes, il a insisté sur l’importance de l’ergonomie d’un système d’exploitation à l’autre, et il dit que de faire tourner des applications Android sur Windows Phone rendrait l’expérience utilisateur mauvaise… mais il ne respecte pas lui-même ce principe dans toutes ses applications, et notamment dans 6tin.

Je salue en passant ses qualités de designers, car il faut avouer que ses applications sont assez réussies esthétiquement comme techniquement ; et c’est certainement la raison de son succès ! Peu nombreux sont les développeurs qui ont cette sensibilité.
Bref, je suis entièrement d’accord sur son discours, et à la base Microsoft avait beaucoup insisté sur ses guidelines pour justement garder une cohérence entre les applications et ne pas déstabiliser l’utilisateur… mais dans la vraie vie, il faut avouer qu’il y a des écarts, même de la part d’un défenseur de cette philosophie.
Microsoft ne respecte pas ses propres guidelines
Si Michel Rousseau (Evangéliste Designer chez Microsoft) voit mon article, il va m’envoyer un message pour me rappeler que « les guidelines ne sont pas à suivre à la lettre, mais sont une sorte de ligne d’inspiration ». Il a raison, mais en tant que designer, moi aussi, j’ai ma propre opinion sur la question, et je pense qu’il faut garder une cohérence entre le système et les applications. Il ne faut pas réinventer la roue, et il vaut mieux suivre les recommandations (et s’amuser un peu avec). Se limiter aux polices du système : non. Se limiter aux énormes marges proposées dans les guidelines, non plus. En revanche, garder une ergonomie générale et notamment une navigation cohérente avec le système : oui !
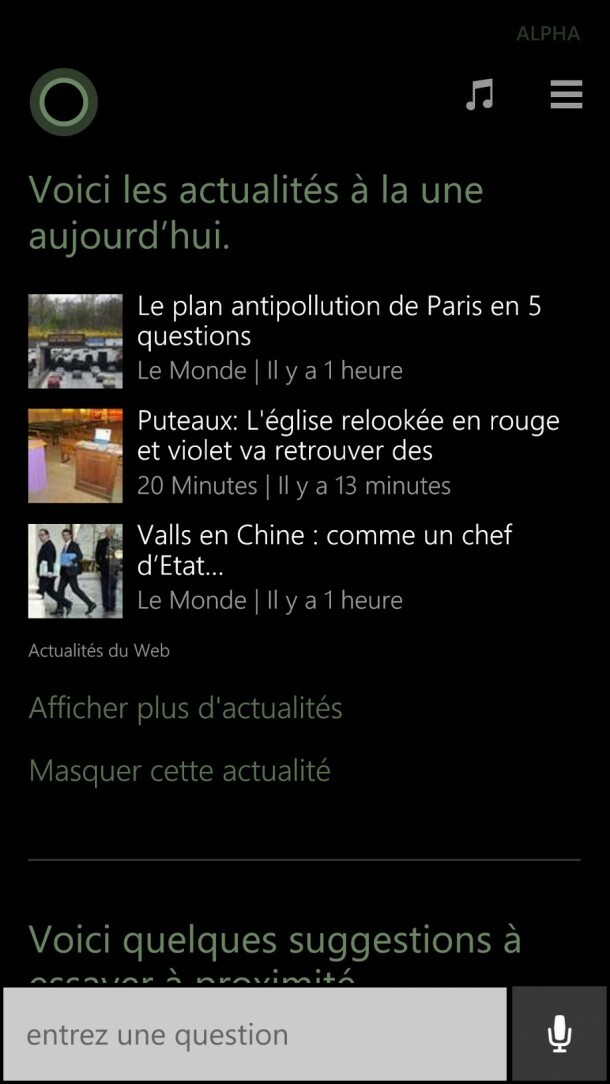
On l’a vu un peu plus haut, Microsoft utilise partiellement le menu « sandwich » dans l’application Facebook. Je trouve que ça passe assez bien et que c’est plutôt malin, car on retrouve très nettement l’esprit Windows Phone dans l’application. Là où c’est plus déstabilisant, c’est quand on ouvre Cortana, et qu’on s’aperçoit que l’ergonomie Windows Phone a complètement été zappée dans le système lui-même :

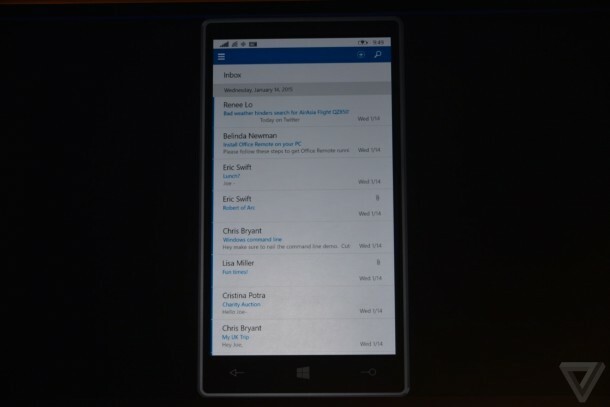
Vous voyez le petit burger en haut à droite ? On ne le retrouve pas dans le calendrier, ni dans les mails, ni même dans l’application musique native… seulement ici. Est-ce le début d’une nouvelle ère ? Peut-être, car le sandwich semble être au menu de Windows 10 :

Peut-on parler d’abandon des guidelines Windows Phone ?
Les taquins me diront qu’on peut arrêter de parler de Windows Phone tout court (coucou Oeil, Eric et Bruno). Dans les faits, on remarque que de plus en plus d’éditeurs ne veulent plus faire l’effort d’adapter leur design à l’ergonomie de Windows Phone et que Microsoft lui-même est en train de céder à une ergonomie qui serait plus cohérente et plus proche entre les différents systèmes d’exploitation.
Avoir une ergonomie plus unifiée entre les différents systèmes, est selon moi une très bonne chose. Il faut avouer que dans la réalité :
- Microsoft a peu de moyens de pression sur les éditeurs pour leur demander de faire des efforts au niveau du design et de l’ergonomie, c’est déjà pas mal qu’ils publient une application pour Windows…
- Les entreprises n’ont pas envie de perdre du temps à développer 3 interfaces différentes, c’est beaucoup de temps et d’argent, et bien souvent les décideurs ne comprennent pas qu’une ergonomie adaptée est une expérience utilisateur plus satisfaisante. De toutes façons, ils ont tous un iPhone, et ne comprennent même pas qu’on puisse faire autrement ! (je fais volontairement une caricature pour vous donner une idée du pétrin dans lequel on est quand on essaie d’imposer 3 interfaces différentes, et donc le double du budget, pour la même application) 🙂
- Les utilisateurs se perdent peu à peu, entre les applications qui respectent les guidelines et entre celles qui ne le font pas.
Dans la réalité, il y a également un certain nombre d’outils pour les développeurs, qui leur permettent notamment de développer une seule fois et de générer leur application pour iOS, Android et Windows Phone (Xamarin + plugin Forms par exemple, ou Cordiva d’après ce qu’on me dit). Ce n’est pas idéal dans tous les cas, mais pour des applications très simples ça suffit amplement.
Dans la réalité, il y a également un certain nombre d’applications web, qui peuvent tourner d’un système à l’autre sans problème, mais qui ne sont pas de réelles applications au sens où on peut l’entendre ici.
L’abandon des guidelines spécifiques par système d’exploitation est donc naturel. Peu à peu, Microsoft, Apple et Android vont laisser leur égo de côté et se rendre compte qu’un smartphone a surtout besoin d’avoir une interface adaptée à la mobilité et à son petit écran. En dehors de ça, il est difficile de dire qu’une solution est meilleure qu’une autre, et chacun fera toujours comme il l’entend.
Je pense que l’adoption progressive du menu « sandwich » n’est qu’un pas vers l’unification de l’ergonomie de façon plus générale dans les applications. Il y a fort à parier que dans un premier temps tout le monde mettra son menu en haut, avec un bouton une fois à droite et une fois à gauche, puis d’ici un an ils se rendront compte que sur des écrans de plus de 3 pouces il est impossible d’y accéder à une seule main et ils finiront par mettre le menu en bas à droite, ou pas. Seul l’avenir nous dira ce qu’il en est, mais il y a fort à parier que dans les mois à venir, et avec l’arrivée de Windows 10, les choses changent beaucoup pour les utilisateurs de Windows Phone…




Coucou Julie 🙂
Pour une fois, 100% d’accord avec ce que tu as écris, surtout ce passage :
« Je pense que l’adoption progressive du menu « sandwich » n’est qu’un pas vers l’unification de l’ergonomie de façon plus générale dans les applications. Il y a fort à parier que dans un premier temps tout le monde mettra son menu en haut, avec un bouton une fois à droite et une fois à gauche, puis d’ici un an ils se rendront compte que sur des écrans de plus de 3 pouces il est impossible d’y accéder à une seule main et ils finiront par mettre le menu en bas à droite, ou pas. »
Espérons que le menu revienne plus vers le bas….
Le menu en haut à gauche est une vrai plaie, si on peux pas l’ouvrir avec un balayage ça va être ultra chiant.
Je suis d’accord aussi, le risque avec les boutons en haut est que sur les écran ni trops petits ni trop grands, entre 4,5 et 5″ on aime aussi s’en servir parfois d’une seule main et il arrive qu’en déplaçant le pouce pour atteindre une zone haute de l’écran on ait tendance à déplacer légerement légèrement la main augmentant ainsi le risque de faire chuter le téléphone.
Le menu sandwitch à mon sens n’est idéal que lorsque le téléphone est utilisé à deux main et qu’il vient se positioner natuellement sous le le pouce de la main gauche…
Les boutons de commande comme sur WP et IOS en bas sont à mon sens plus jusdiscueux avec la main bien calé au bas téléphone mais le problème d’harmonisation demeure….
Sinon, bien malin le Système d’IOS pour réduire l’acran et rendre accessible le contenu à une main mais cela reste paliatif et enciore faut il penser à s’en servir systematiquement.
Comme ça, une fois le menu de retour en bas, on aura retrouvé le menu historique de Symbian avec le bouton Option, comme quoi le design se renouvelle dans la continuité 🙂
Et tu pense que sa va changer le deesing de WP/W10 Qu’on ne sera plus démarquer ? Qu’on aura plus cette différence ?
Bruno 100% D’accord avec toi et l’analyse de Julie.
Perso je respecte du mieux que je peux la guideline pour mes Apps perso. Et pour overblog, oui j’ai le menu hamburger mais j’avais un cahier des charges précis mais j’ai windowsise avec une certaine liberté l’application . Tu parles de xamarin,mais ca reste une solution affreusement couteuse…
Je comprends la volonté d’unifier les interfaces, mais je ne comprends pas que le menu sandwich en haut à gauche devienne une norme sans que cela ne dérange personne.
Qu’est ce que ça n’est pas du tout ergonomique! C’est inaccessible pour des grands écrans. Etant sur 1520, je fais l’impasse de toutes les Apps qui utilisent ce menu, car c’est extrêmement désagréable à utiliser.
Au final niveau design, Windows va perdre en personnalité mais aura quand même réussi à imposer des polices très proches se Segoe UI sur Android et iOS, ainsi que le principe de « pivot » (surtout sur Android), ce qui n’est déjà pas mal. Exemple : Messenger et Facebook.
J’ai d’ailleurs l’impression que c’est Facebook qui donne la direction à prendre d’un pont de vue ergonomie des interfaces sur les Apps, car le menu sandwich sur la gauche vient de Facebook à la base, avec les versions de l’App il y a quelques années de cela. Maintenant ils utilisent aussi le principe de pivot. Et si finalement Windows réussissait à gagner quand même un bout de la guerre ergonomique ? 😀
Ne crois pas ça, on est (et heureusement) assez nombreux à ne pas aimer le fait que le menu se trouve à gauche. C’est même assez illogique. D’autant plus pour les écrans au dessus de 4.5/5″.
Je me suis battu des semaines pour faire accepter aux gens avec qui je bosse que le menu devait être à droite. Parce que la majorité des utilisateur sont droitier et qu’il tiennent le mobile de la main droite.
J’avais même un collègue qui m’avait dit qu’il était « normal » que le menu soit à gauche, car ton avait l’habitude de « tirer » le volet du menu avec le pouce droit. Ce à quoi j’ai répondu :
Si les développeurs ont ajouter cette fonctionnalité de menu qui swipe c’est justement parce-qu’avoir le menu à gauche est anti-ergonomique au possible pour un droitier et qu’ajouter la possibilité de swiper le menu était simplement l’amélioration d’une mauvaise ergonomie ».
Je suis content, car au final c’est passé, donc tout n’est pas perdu 😉 D’ailleurs, sur le précédent site mobile que j’ai designé, j’ai mis le menu à droite et idem sur ma dernière appli.
Ce qu’il faut c’est continuer à mettre le menu à droite, plus on sera nombreux à le faire, plus ça entrera dans les moeurs :p
Donc moi, le gaucher, tu t’en fous car je suis une minorité ^_^’?
Toi, t’a conçu le Galaxy Edge 😉
Pour pas mal de gens et notamment moi avec mon Z1 Compact, le menu à gauche est juste un régal car tout comme sur les iPhone < 6 cela tombe juste sous le pouce… gauche ou droit. Complètement d'accord avec vous deux que pour les plus grands écrans c'est inadapté ceci-dit. Un règlage devrait pouvoir être proposé en natif sur l'OS ou via l'application, c'est ce qui serait le mieux ÀMHA… 😉
Très bon article 🙂
Des études ergonomiques démontrent en effet que sur petits supports utilisé à une main, un menu en bas semble plus efficient. L’hérésie est de placer le menu hamburger en haut a gauche, il est bien plus judicieux de le mettre a droite (réf. études ergonomiques et recommandations des ergonomes les plus influents)
Très bon article Julie, mais je te trouve dur avec l’application de Rudy et l’appli facebook. Pour moi, elles respectent bien l’ergonomie Windows phone.
L’application 6Tin a certes le logo « sandwich » mais il suffit de faire un slide de la gauche vers le centre pour faire apparaître le menu (il montre juste l’emplacement « caché du menu »). C’est la même chose pour l’application facebook, il suffit de glisser pour faire défiler les onglets.
Pour moi ils ont deux buts permettre aux nouveaux utilisateurs de trouver une interface connue et pour les habitués savoir de quel coté tourné pour les options, les messages ou autres.
Pour moi, l’esprit de Windows Phone est retrouvé dans la simplicité de l’interface, mais on ne peut pas dire que celle-ci respecte les guidelines 🙂
Non 6tin ne respecte absolument pas les guidelines Windows Phone. La seule chose respectée est la police Segoe UI et.. C’est tout. Même pas d’appbar !
De plus l’UX Windows Phone actuel est un « panorama » d’informations différentes classée horizontalement, sur le même plan. L’UX de 6tin est en fait la même qu’Android à savoir un empilement d’information « vertical » (d’après le menu sandwich) mais chaque information dispose de son propre plan.
Donc au final 6tin ne respecte absolument aucune des guidelines Modern UI..
Donnez moi une application qui représente vraiment windows phone alors parce je suis perdu. Pourtant je viens de windowsphone 7.x
Corentin, si tu penses que WindowsPhone == panorama, j’ai envie de dire que tu es resté bloqué en WP7. Le panorama est deprecated depuis quasiment le lancement de windows phone 8.
Penser que Metro = pivot ou panorama est être un très mauvais designer. Un design n’est pas l’utilisation de contrôle, c’est un ‘langage’ structuré. Metro c’est l’épuration, pour élever le contenu en tant que forme et non en tant que fond. C’est focus sur la typographie, sur l’utilisation du contenu en tant que contenant et non utiliser du chrome inutile, etc…
En effet, 6tin à une icône qui ressemble à un burger (qui n’est qu’un replica de l’icône utilisée dans Tinder), mais n’est pas ce qu’on appelle un « burger menu ». Comme tu le notes si bien, ce qu’on appelle un ‘burger menu’ est un menu fourre tout accessible par un tap. C’est un comportement et non un logo.
Dans le cas de 6tin (et de tinder), c’est juste l’iconographie de ce que représente le panel de gauche, qui est accessible principalement par slide. Nommer ceci un burger menu juste à cause de l’icône est donc une erreur (pareil pour Facebook). Le menu de droite à exactement le même comportement, mais ne serait pas un burger menu juste parce que l’icône est différente ? Bizarre
Super article, bravo Julie !
C’est appréciable de lire cette analyse ergonomique de la situation.
Des guidelines plus communes faciliteront en plus de ça, autant un switch PC Desktop à la mobilité, tout OS à fortes parts de marché confondus.
Oui, on peut clairement parler de responsive design dans l’ergonomie proposée par Microsoft sur Windows 10 je crois et ce n’est pas plus mal 🙂
On retrouve également le hamburger en haut a gauche sur Onedrive. Ça ouvre une page pour la gestion du compte.
Le menu en bas d’écran servant uniquement a faire une action sur la page affichée (sélection….).
Je trouve ça plutôt bien fait, on retrouve ainsi le coté « bureau » de windows sauf que les outils sont en bas.
Très très bon article !
Personnellement tout d’abord je souhaite que le flat design soit toujours le design de Windows, ce qui est encore plus le cas avec W10.
Les éléments pivots sont très top dans certaines applications, c’est dommage que MS en effet semblent adopter le menu sandwich bien qu’il ait aussi de ses qualités. Enfin, j’espère que la barre d’options sera bien toujours là, car quand elle est bien dessiné (couleur précise, semi transparente) moi je l’aime bien ^^.
Mais l’avenir nous dira ce qu’il viendra du pivot.
Super article Julie ! Mais que s’est il passé pour que tu le mettes en ligne à 4h du mat’? Insomnie ? :/
Merci Pierre-Yves. Oui, parfois il m’arrive de me lever au milieu de la nuit pour écrire 🙂
Il faut croire que tu es faite pour tenir un blog 😉
Juste une petite étourderie à la deuxième ligne : j’ai réfléchi, sans s
Merci je vais corriger 🙂
Excellent article en effet, j’espère qu’il retombera dans le Lumia d’un responsable chez Microsoft!!
Notre design, notre différence!
Merci pour l’article.
Bonjour,
Très bel article, cependant je préfère qu’une entreprise publie son App sur le Windows store même avec le design d’ios ou Android plutôt que de ne pas avoir d’App.
Oui, malheureusement Microsoft n’a pas trop la possibilité de dire à des entreprises comme Spotify « vous adaptez votre design sinon vous ne passez pas la certification » :-/
Très bon article! C’est une belle analyse avec laquelle je suis assez d’accord. Toutes les applis dont on a vu un visuel à la conférence de Windows 10 avaient ce menu hamburger, je pense donc qu’il est certain que cette norme va se généraliser en effet.
Bonjour
Il me semble qu’une esthétique ET une pratique dans le respect des fondamentaux d’un écosystème donné, ce sera comme une discipline. Elle renvoie « en interne » à l’idée de fédérer et, « en externe », là où les différents écosystèmes se côtoient sur nos devices de poche, à un état d’esprit. Celui-ci est bien plus que marquer la réussite, voire le triomphe, de quoi que ce soit, il est le rappel de valeurs. Si les designers pouvaient faire incliner vers un minima signant WPhone, et notamment, bien sûr, 10, cela serait accompli…
HS: C’est étrange, sur la plupart des sites d’infos, on parle de plus en plus de Spotify … Depuis une semaine ou plus je vois du « Spotify » me donnant l’impression que Deezer devient le vilain petit canard ! Pas vous !?
De manière général la consistance de Windows Phone jusqu’au 8.1 va être détruite avec Windows 10.
Des menus Hamburgers, plus de swipe, les boutons qui passent en haut, un vrai carnaval dans les icônes….
Ça sera surement génial pour les premiers arrivant ou ceux qui viennent d’un autre OS, mais ça sera une vrai plaie pour ceux qui utilise Windows Phone depuis un bail.
Le fait que Cortana ne reprenne pas l’ergonomie WP n’est pas le seul paradoxe, les tuiles des applis MSN ne sont pas transparentes non plus.
Ceci dit, Windows 10 arrive bientôt.
Ce que j’aime bien sur WP c’est l’ensemble des menus d’action qui se trouve en bas! Dans internet explorer, on peut tout faire à une main sans soucis. La barre d’adresse se trouve en bas. Le menu « sandwich » ne me dérange pas tant qu’on peut y avoir accès via un swipe.
J’ai un peu peur quand je vois des images de W10 où les boutons d’action sont remis en haut de l’écran.
très bon article, entièrement d’accord
je déplore tout comme toi cette généralisation du menu « sandwich »… que je trouve complètement incohérent avec l’augmentation des diagonales des écrans… plus les écrans sont grands, plus ils vont nous mettre les boutons principaux loin du pouce?!…
J’adhère à fond à l’ergonomie WP avec défilement horizontal, ça c’est pratique avec le pouce…
Et même si Rudy utilise ce menu sandwich, il conserve ce défilement, ex dans Cloud6 for Dropbox. C’est un bon compromis dans ce cas, si vraiment il faut mettre des burgers partout parce que c’est l’ergo Apple qui l’a décidé 😉
Temps que les application sont dispo on s’en fout quelle est tel ou tel design sur note 4 et iPhone 6 plus sa dérange personne moi sa me dérange pas sur 1520
Intéressant…
Ne jamais sous-estimer la force de persuation de des « star companies ». Demain quand Apple mettra le menu caché accessible par swipe tout le monde trouvera cela amazing et beaucoup suivront – triste -.
Aujourd’hui la mode dit ‘Met ton menu à gauche et prend cette icone’.
Je suis pas fan de WP mais la navigation j’avais trouvé ça bien.
J’en profite pour vous rappeller que sous symbian les menus on toujours été en bas.
Perso je suis plutôt fan de l’ergo des Ashas reprise sur les Nokia X: fonction principales en bas et menu ouvert par swipe du bas vers le haut.
Ps pour l’ergo je vous conseille ‘spirit of zen’ de… Palm (les pères du smartphone) ça nous rajeunit pas.
Je trouve que le design de l’application Facebook est très réussi, et qu’on devrait s’en inspirer
Merci Julie pour ton analyse et très lumières. En effet on sent bien que MS lâche la bride question design… Certains ont le temps de découvrir et d’apprécier le flat design et toute l’expérience suggérée depuis l’apparition de WP7, d’autres non. Espérons qu’il en restera quelque chose plus tard car le responsive design c’est quand même important, surtout quand on voit l’expérience utilisateur qui se profile sur tous les devices Windows 10 et même en voyant l’évolution proposée avec Hololens…
Sinon perso l’apparition du sandwich ne me déplait pas du moment qu’il vient en complément du balayage, sans ça, ça devient une vraie galère ne serait-ce que sur mon 930 alors j’imagine les 6 pouces…
Super article Julie!!!!
Et je remarque qu’après ton blog culinaire tu arrives à placer un article sur le thème de la nourriture sur le blog des nokians, bravo!!! 🙂
Tu remarqueras que c’est presque passé inaperçu 😉
Presque!! Mais quand il s’agit de nourriture rien ne passe inaperçu avec moi 🙂
Maintenant grâce à toi, à chaque fois que j’utiliserai un de ces menus (en plus ce mot « menu » ça fait penser au restaurant) je penserai à un bon petit sandwich.
C’est un peu sadique pour les gourmands!!!
Je suis pour l’ergonomie
par swipe si le menu se trouve
à gauche et je suis contre le menu
à gauche SANS la possibilité
de swiper. Je préfère l’ergonomie
du menu à droite parce que c’est utile
pour les phablettes !
Arrête cette guerre sur l’ergonomie
et ça serait plus intelligent de proposer aux utilisateurs d’avoir une réglage d’ergonomie adapté pour les droitiers, gauchers ou ambidextres !
Panther42 Tout à fait d’accord! Sans le swype c’est un carnage.
Merci pour ce bel article…
Rédigé bien tôt le matin ! 🙂
» Peu à peu, Microsoft, Apple et Android vont laisser leur égo de côté et se rendre compte qu’un smartphone a surtout besoin d’avoir une interface adaptée à la mobilité et à son petit écran. »
Je pense que malheureusement le seul qui doit lâcher son ego c’est Microsoft; Apple et les constructeurs Android font ce qu’ils veulent vu c’est eux qui vendent des smartphones par palettes entières. Phablettes y compris…
Personnelement, grand fan du design Metro, des panneaux coulissants et détenteur d’un Lumia 800, 920 et 1520, je vais devoir changer de bord. Quitte à perdre l’identité visuelle que j’aimais, autant aller là où il y a toutes les applications déjà présentes. Si Microsoft cherche des applis, le chemin pour le consommateur est malheureusement beaucoup plus rapide (le switch de marques). J’ai déjà tellement attendu d’applis, de mises à jour miraculeuses qui vont tout changer…
Attention à l’utilisation du terme « ergonomie ».
Rien de ce qui n’a été mentionné ici ne relève de l’ergonomie ! Il s’agit d’éléments d’interfaces graphique, de GUI, mais en aucun cas d’ergonomie qui je le rappelle est basée sur la science et non sur le design, l’aspect esthétique ou quoique ce soit dans le genre…
Il s’agit bel et bien ici d’ergonomie, lien utile :
http://ergo.human.cornell.edu/ahtutorials/interface.html
Tant que Windows conserve une partie de son style graphique et n’essaie pas à tout prix de copier l’esthétique de iOS et d’Android, moi ça me va 🙂 Je me suis dit à de nombreuses reprises que les en-têtes de menus, sous WP, prennent beaucoup trop de place par rapport au reste de l’affichage et à ce qui est, au final, plus essentiel, à savoir l’information. Un parfait exemple est la première version de Facebook pour WP, que les en-têtes prenaient de la place ! Un bel exemple actuel est aussi Twitter ! Certes l’application est jolie, mais l’affichage de l’information, les tweets, n’est vraiment pas optimisé ! Donc, au final, que tout ceci soit remis en cause, quitte à adopter une ergonomie proche de Android et iOS, ne me choque absolument pas ! J’espère en revanche que l’esthétique de Windows restera comme elle est actuellement : des thèmes sombres, sobres avec une touche de fun, du flat design, des tuiles, etc.
HS : on peut parler de l’appli Outlook qui se met à jour sous iOS avec un superbe truc alors que les utilisateurs de Windows Phone se tape la la même depuis 3 ans sans évolution ?
Source : http://blogs.office.com/?p=105622
Microsoft a racheté la start-up qui est à l’origine de l’app Accompli sur iOS, l’app aujourd’hui qui se nomme Outlook n’est juste que le renommage de l’app Accompli en Outlook….
Et c’est vrai que c’est très bien comme app.
Tu peux aussi parler des nouvelles fonctions de OneDrive en exclu pour iOS : https://blog.onedrive.com/introducing-an-all-new-way-to-view-manage-and-share-your-photos-in-onedrive/
Note, le framework cité pour développer une même application sur plusieurs OS à la fois est (Apache) Cordova et non Cordiva 🙂
Si je ne me trompe pas, il y a les deux sur l’application Onedrive?
Tiens un truc marrant j’ai remarqué ce matin ou hier soir que sur ma Kindle (1ère génération ou 2ème donc un certain âge déjà), le bouton « menu » a une tête de « burger menu ». Et maintenant, je suis en train de me demander si sur les claviers Windows, la touche du menu contextuel, elle ne ressemble pas à un « burger menu » ? (je n’en ai pas sous la main pour vérifier, faut que je fasse pour avoir le menu contextuel sur la Surface 🙂 ).
non, à part sur les claviers un peu plus design, mais sur un clavier windows classique cette touche est un « burger menu dans sa boite, avec la salade surlignée par le pointeur de souris » 😉
Ping : Des images du futur explorateur de fichiers sur Windows 10 pour mobiles | Windows Phone Addict
Ping : [Design] Microsoft et Google abandonnent déjà l’idée du menu sandwich ? | Nokians – La parole aux fans de Nokia en France et partout ailleurs !
Ping : [W10] Adieu burger menu, re-bonjour pivot ?! | Nokians – La parole aux fans de Nokia en France et partout ailleurs !