Premiers pas d’un développeur Windows Phone [1/2]
Pour aider ma grand mère, je suis devenu développeur Windows Phone en moins d’une semaine, et mon app a été publiée sur le Windows Phone Store en moins de deux semaines. Cette série d’article présente cette expérience personnelle.
Cette première partie présente tout l’aspect technique du développement pour l’OS des Nokia Lumia.
La génèse…
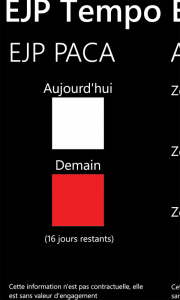
Ma grand mère utilise un Lumia 710 et une Surface. Récemment, elle m’a donné l’idée d’une app qui pourrait lui être utile. Elle a souvent des problèmes pour trouver l’information qu’elle souhaite pour son option d’électricité (EJP) auprès de EDF : cette option particulière propose un tarif général d’électricité peu cher, sauf 22 jours dans l’année qui sont beaucoup, beaucoup plus chers. Ces jours ne sont pas fixes, dépendent des conditions météo, et sont annoncés la veille vers 17h. Un site web existe, mais pour certaines raisons ne se rafraichissent pas toujours parfaitement sur la Surface de ma chère mamie. Je me suis mis en tête de réaliser l’app qui la préviendrait du statut électrique du lendemain : “EJP Tempo – EDF”. Cette app couvrirait les besoins des clients de deux options EDF similaires (EJP et Tempo).
Mais petit problème : je ne suis pas un développeur…
Mon idée d’application était plutôt simple, mais ne pouvait être réalisée par l’app studio en ligne proposé gratuitement pour les non codeurs (voir l’article sur Nokians il y a peu). J’ai donc du me mettre au vrai code à l’ancienne. J’avais une semaine de libre devant moi, ça tombait bien ! Je me suis inscrit sur le centre de développement Windows Phone et Windows 8 pour 16€, et me suis jeté dans l’arène !
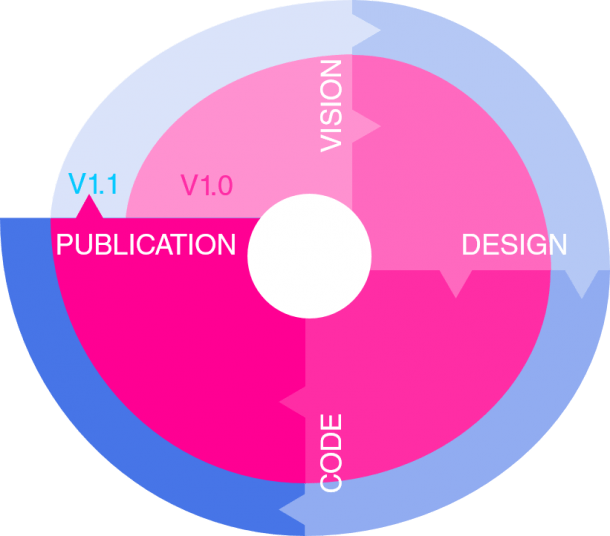
Développer une app, c’est passer par un cycle répétitif de quatre étapes :
- trouver une VISION des besoins de développement (apprendre, découvrir, rechercher) ;
- travailler le DESIGN de l’app (logique de navigation, look, informations à afficher) ;
- CODER en C#, C++ ou VB;
- et enfin, PUBLIER sur le Windows Phone Store.
Apprentissage (Obtenir une Vision)
Mes seules expériences de code dataient un peu (une calculatrice Texas Instrument au Lycée, quelques routines en C à l’université, deux-trois macros excel, un peu de php il y a trois ans). Et surtout je n’avais jamais développé de projet complet à partir de zéro.
En fouillant sur MSDN, j’ai trouvé la merveille dont j’avais besoin : “Windows Phone 7 for Absolute Beginers”. C’est une série de vidéos (en anglais) pour se former en quatre jours au développement Windows Phone 7 pour ceux qui n’ont jamais codé en C# (l’unique langage de développement pour WP7 – WP8 acceptant en plus le C++ et le VB). Cette série existe aussi pour Windows Phone 8 : http://is.gd/v2xa3y. Comme j’avais du temps, j’ai dévoré les vidéos des deux premiers jours en une seule journée ! Gardant ces vidéos toujours disponibles dans un coin de mon ordi, j’ai pu attaquer la réalisation de mon app.
JOUR 1 :
PRÊT À SE LANCER !
Design
Le design est un élément très important des applications pour Windows Phone. C’est même un des points forts de la plateforme comparée à ses célèbres concurrents. Grâce au site des développeurs Nokia, j’ai pu trouver de très bonnes informations et conseils pour réaliser la navigation dans mon application. En particulier, j’ai apprécié la vidéo suivante qui rassemble beaucoup de “bien / pas bien” pour les développeurs Nokia sous Windows Phone :
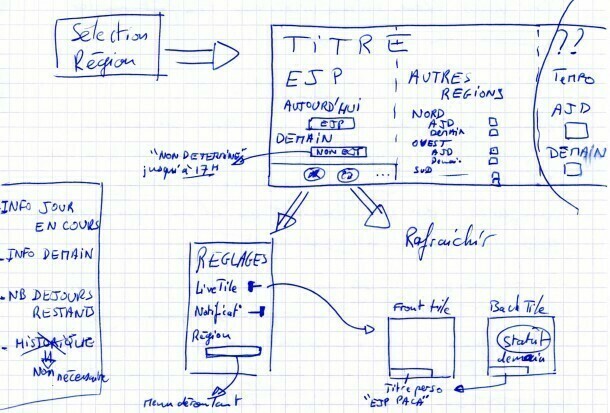
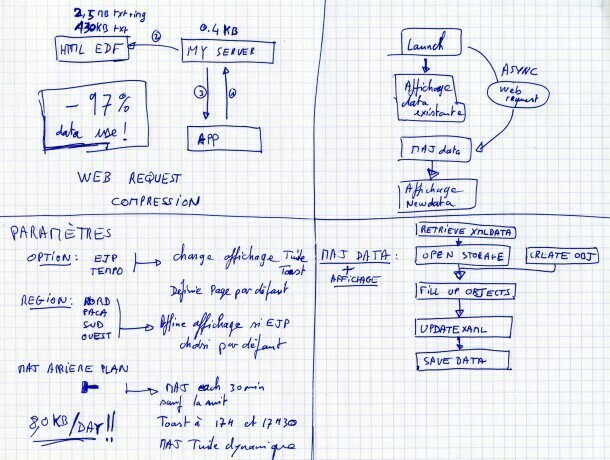
Une fois ces précieuses informations glanées, je me suis mis à la seule méthode convenable pour dessiner : une feuille et un crayon ! Je devais en particulier choisir entre un design avec de multiples pages, un design en pivot, ou un design en Panorama (voir ici pour plus d’info en anglais).
Sur ma feuille de papier, j’ai mis noir sur blanc toutes les informations des options EJP et Tempo de EDF que je souhaitais inclure dans mon app. J’ai travaillé plusieurs looks, et me suis astreint à toujours simplifier l’affichage (moins c’est mieux, dit-on), ce qui m’a poussé à supprimer certains données non utiles au fonctionnement de base de l’application.
Au terme de ce travail, j’avais déterminé un langage graphique qui me semblait le plus direct pour mes futurs utilisateurs : le Panorama. J’avais aussi suivi les conseils de la vidéo Nokia en utilisant des dispositions graphiques différentes en fonction de l’endroit où l’on se trouve dans l’app. Enfin, j’avais préparé l’alignement des différents éléments entre eux.
JOUR 2 :
PRÊT À CODER !
Code
Grâce au travail de la veille, je savais quelles fonctions je voulais mettre en place dans mon application. C’était plutôt simple, bien que restant complet. Voici une liste des plus importantes :
- une requête web,
- un agent multitâche,
- une tuile dynamique,
- la gestion d’une option EDF par défaut (EJP ou Tempo)
- une gestion d’une période d’essai de 30 jours
La première chose que j’ai faite devant cette liste a été de mettre des priorité :
- P1 pour les fonctions indispensables au bon fonctionnement de l’application,
- P2 pour les options importantes pour atteindre la meilleure expérience utilisateur.
Je décidai de me concentrer sur P1 pour la version 1.0 de mon app, en prévoyant de proposer P2 dans des mises à jours ultérieures. Les éléments de P1 contenaient : afficher des informations obtenues depuis internet, les sauvegarder dans la mémoire du téléphone et sauvegarder les préférences de l’utilisateur.
J’avais aussi réalisé qu’il est très important de limiter l’utilisation du forfait data. J’ai donc aussi mis en place une solution de compression des données hébergée sur un serveur personnel, réduisant de 97% la quantité de données nécessaires au bon fonctionnement de l’app !
Au bout de deux jours j’avais une première maquette qui fonctionnait : ma version zéro. Pas encore de sauvegarde ni de gestion de période d’essai, mais le design était terminé, et la requête web fonctionnait.
JOUR 4 :
L’APP FONCTIONNE !
La gestion de la sauvegarde s’est avérée complexe pour moi. J’avais beau rechercher partout sur le web (Stackoverflow, MSDN, Nokia developers, etc..), je n’arrivais pas à faire fonctionner cet élément de mon application. GRRRRR ! Je savais que je bloquerais à un moment ou un autre, et me suis armé de patience. Après une journée de galère, l’application continuait de planter au démarrage : je pris la décision de faire une deuxième application basique, pour tester la sauvegarde à part. Un bac à sable en quelque sorte, qui me permit de démêler les fils de ce nœud de problèmes. Mon obstination eu raison de ce problème, et une journée plus tard, j’avais franchi cette étape douloureuse.
JOUR 6 :
L’APP v1.0 PRÊTE À ÊTRE PUBLIÉE !
Publication
Avant d’envoyer sur le site du Windows Phone Store, il a fallut préparer l’application : lui créer une icône dédiée aux différentes résolutions demandée par Windows Phone (petit, moyen, large), une illustration d’écran de démarrage, fixer les informations internes à l’application (nom de l’éditeur, du codeur, version de l’app, etc…), et surtout : TESTER, TESTER, TESTER ! À chaque modification, même cosmétique, je me suis obligé à vérifier que je ne détruisais pas mon app ; en effet, n’étant pas un professionnel, je ne maîtrise pas parfaitement les conséquences des modifications que je mets en place.
Pour tout l’aspect graphique, j’ai utilisé Adobe Photoshop CS2, une vieille version de la suite bien connue, et mise à disposition gratuite par Adobe ici : http://is.gd/4cJQ8r.


Après une journée de débogage, je me suis senti prêt à publier mon app. Le Windows Phone Store demande quelques informations supplémentaires : une icône “HD” avec fond non transparent, des captures d’écran, un texte descriptif, des mots clefs et la catégorie de l’application. De plus, c’est à cette étape que MS demande les informations de prix, les pays de vente, les besoins de pub ou d’achat internes (“In-App Purchases”).
JOUR 7 :
L’APP v1.0 EST SOUMISE À VALIDATION
Une fois tout cela fait, j’ai attendu pour voir mon application officiellement publiée sur le Windows Phone Store. J’ai reçu un email de Microsoft m’annonçant que “EJP Tempo – EDF” était disponible en téléchargement au bout de cinq jours ouvrés.
JOUR 12 :
EJP TEMPO – EDF EST PUBLIÉE !
Mises à jour
Dès le huitième jour (J+1 de la demande de publication), j’ai découvert un bug nécessitant une mise à jour rapide : au lieu de durer 30 jours, la version d’essai durait 30 heure ! Je me suis immédiatement mis à travailler sur une version v1.1 corrigeant le problème. En une demi journée, c’était bon. Cependant, mon application ne pouvait pas encore être mise à jour sur le Windows Phone Store, car la version 1.0 était encore en cours de validation. Je n’ai pu soumettre la v1.1 qu’à partir du jour 14. Une semaine plus tard, la mise à jour était effective.
JOUR 18:
v1.1 PUBLIÉE !
De plus, je devais mettre en place toutes les fonctionnalités de Priorité P2, comme par exemple la tâche d’arrière plan ou la gestion de la tuile dynamique. Étant alors moins disponible pour coder, j’ai mis plus d’une semaine à finaliser cette version et la tester (un peu plus sérieusement que la v1.0). Par contre le temps total passé sur la mise à jour a été moindre : seulement trois jours de développement au total.
JOUR 25:
v1.2 PUBLIÉE !
Conclusion
En partant de zéro, j’ai pu publier une app complète et sans bug en moins d’un mois. C’est assez positif : il est possible d’écrire des app pour Lumia sans avoir à devenir une machine à coder. L’environnement de développement Visual Studio est très bien fait, et facilite le travail de débogage. Enfin les frais d’inscription sont très faible (16€), surtout si on les compare à la concurrence fruitière.
N’hésitez pas à tester mon application sur votre Lumia, et à en parler autour de vous si vous connaissez des gens ayant les option EJP ou Tempo et qui ont un Lumia ou tout autre Windows Phone. Elle est disponible via mon site perso : http://antons.mobi/ejp.php.
Ou flashez le QR code suivant :








Félicitations!
En plus ça donne vraiment envie d’essayer, le seul point qui à priori me semble vraiment complexe est de façon générale la récupération des données…
Merci !
Pour la récuperation de données, une fois que c’est compris, cela devient très simple à répéter.
alors la … chapeau bas l’artiste !!!!
pour avoir connu l’EJP , appli plus qu’utile !!
Respect,
Pour un non développeur, je trouve que tu as pas mal de « notions » 😉 (cycle de vie, maquette, algo graphe). WP (win en general) n’est pas ma tasse de thé mais en tout cas bienvenu dans le monde du dev \o/ et félicitations
Appli utile, dommage que ce tarif là ne soit plus vendu par EDF (sauf erreur de ma part).
Interressant mais je conseillerais a ta grand mère de changer d abonnemt voir d operateur d énergie ,il y a beaucoup plus rentable que l ejp.
C est surtout pour dire qu’ une appli même très bien faite,prope,agréable a utiliser,n a pas forcement de débouchés.donc méfiance a celui qui veut en faire son gagne pain,il doit faire une sorte d étude de marché avant
Ton commentaire tombe bien, car la deuxième partie de cette article sera sur le travail de marketing à faire avant de développer une app, en particulier l’étude de marché nécessaire pour calculer l’éventuelle rentabilité.
En ce qui concerne ma grand mère, elle est très huereuse ainsi et ne souhaite pas en changer. Comme je suis un petit fils aimant, je m’adapte à elle et non le contraire ^_^
@ Hulkdu77,
pas d’accord du tout, et c’est pas pour rien qu’edf ne le propose plus !!
Mes parents l’ont, et quand le système bascule, les radiateurs électriques se coupent, et ils font juste tourner leur poêle ( 22 jours par an c’est pas la mer à boire ) .
le tarif du kw tout le reste de l’année est de 0.112€ le kwh !!! 😀
http://particuliers.edf.com/gestion-de-mon-contrat/options-tempo-et-ejp/option-ejp/details-de-l-option-52420.html
Par contre ils étaient, obligé d’appeler un numéro spécial ( payant ) pour savoir, ou comme dit dans l’article ou d’aller sur une page net, mais il n’y arrivait pas très bien.
Très bel article, merci Anton.
Good job!
Sympa comme article.
Je viens justement d’installer le SDK hier, compte dev activé, plus qu’à tester. 🙂
Merci pour l’expérience. 😉
Bon courage ! Ça vaut le coup !
Bravooo…. C’est très bien!!!!
Moi parcontre j’ai des idées qui tournent dans ma tête mais je connais rien en codage!!!
je suis comme toi.il y a trente ans je faisais du basic avec l amstrad depuis j ai decroché mais des idées j en ai
Tous les articles de cet Anton valent 5 étoiles, on en redemande!
+1 !
Je suis d’accord. Excellent article Anton. Même si, étant débutant de chez débutant en dev, pas sur que j’y arrive aussi bien que toi 😉 !!!!
+1 aussi, félicitations pour cet article instructif ! 😀
vivement la partie 2
Et du coup tu as procédé comment pour la compression comme tu le décris dans ton article + schéma ?
Tu crawl le site d’edf via php pour récupérer l’html puis ensuite tu ne récupères que les balises nécessaires que tu mets à dispo de l’application qui par la suite vient appeler ta page par le biais d’une WebRequest ?
C’est a peu pres ca… Avec un petit twist qui reste ma recette secrete 😀
Arf, voila un article plaisant à lire et surtout très intéressant! Chapeau pour l’initiative et pour la documentation des étapes. Ca me tente aussi de me lancer dans le développement d’app mais je suis aussi un « noob » sur tout ce touche au code en lui même.
Je bosse dans une start-up et on est très très petit et là on développe un app pour permettre de réaliser du live stream « finger in ze noze » mais ça demande beaucoup de temps, en plus des autres responsabilités a gérer à côté. Donc je plussoie le « TESTER, TESTER, TESTER » (j’en rajouterais même un: TESTER). Car oui, parfois un changement, même le plus mineur, voire insignifiant, peut faire merder un tout et on s’en rend pas forcément compte de suite.
En tout cas, bravo encore pour l’article. J’espère que mémé t’as fait un bon café pour te remercier 🙂
Sympa !
J’ai un compte dev car je voulais aussi me lancer pour faire une appli de cuisine avec fonction recherche. Je me suis dit qu’avec le html et le css,c’est bon ! Enfaite non, donc j’étais encore dans mes recherches …que je tombe sur cette page. Merci, je vais lire ça attentivement.
Ping : Premiers pas d’un développeur Wind...
Excellent article, moi même en ce moment je mange du tuto de c# a mes heures perdues dans le but de pondre un truc sur wp8. Cet article me sera surement d’une grande aide.
Il faut préciser qu’il faut Windows 8 et Visual studio 2013/2012.
C’est vrai en partie, mais pas seulement :
– Pour l’OS, il faut W8 si tu veux développer pour WP8. Si tu développe pour WP7, et que tu ne souhaites pas mettre en place des solutions spécifiques à WP8, alors tu peux utiliser le SDK WP7.5, qui tourne sous W7.
– Il n’est pas nécessaire d’avoir Visual Studio, car le SDK inclue une version gratuite limitée au dev WP. Il s’agit de Visual Studio 2010 pour le SDK WP7.5, et VS 2012 pour WP8. Il est aussi bon de noter que le SDK WP8 permet aussi de développer sur WP7.
Hmm, quand je lis « J’ai donc aussi mis en place une solution de compression des données hébergée sur un serveur personnel » ou quand je vois tes schémas, tu ne pars pas vraiment de zéro hein 🙂
Après, sans vouloir faire fuir les éventuels utilisateurs, il y a la possibilité de recevoir gratuitement un email la veille d’un jour concerné, ce qui est beaucoup plus confortable que de devoir checker tous les jours le statut de l’application.
D’ailleurs pourquoi ne l’as-tu pas proposé à ta grand-mère directement ? (Désolé, je casse la genèse du coup :P)
Je partais de zéro pour le développement logiciel. Je n’avais jamais développé de solution logicielle complete ; par contre, ça ne m’embpéchait pas de m’intéresser à tout cela, et d’avoir quelques notions d’algoritmique. Cependant, ce que j’ai fait durant ce développement d’app, c’était 80% de nouveau, et 20% de connu. La preuve, c ést que si je devais redévelopper cette app aujourd’hui, je pourrais sans doute le faire en seulment 4 jours je pense, en incluant la mise à jour en arrière plan et les notifications.
Pour ce qui est de l’email, c’est très vrai que la solution proposée par EDF est intéressante. Cependant, ces chers administrateurs de l’Électricité de France souhaitent avoir des informations personnelles qui ne me semblent pas nécessaire pour simplement envoyer une alarme : prénom et nom, email, adress, tel (ces deux non obligatoires). Avec cette app, je permet à ceux qui le désirent de rester anonyme que ce soit auprès de EDF ou de moi même (zéro tracking de ma part, ça bouffe de la bande passante). Et pour en rajouter une couche, mon app permet de savoir le statut sans avoir même à lancer la lancer, car la tuile se met à jour toute seule.
Mais merci pour ton retour, tu m’a aidé à trouver encore plus d’arguments pour vendre mon app (non pas que l’argent soit une motivation en soi, je l’ai avant tout fait pour une seule personne : ma grand’mère chérie).
* algorithmique (à défaut de notions d’orthographe)
Ok, de bonnes notions quand même, vu que tu t’es certainement tapé le parsing de la page d’EDF à la main, c’est pas à la portée de tout le monde.
Pour ton argument désolé mais je ne l’accepte pas 🙂
Déjà, je suis sûr qu’en mettant Anton X ça ne posera pas de problème.
Mais c’est surtout le fait que ça vienne d’un utilisateur WP qui ne va pas. Pour utiliser ton téléphone tu as créé un compte Microsoft ou ils demandent bien plus de renseignements, « qui ne me semblent pas nécessaires pour simplement utiliser un téléphone » 😉
(Et je préfère donner mon nom à EDF, qui l’a déjà d’ailleurs, qu’à Microsoft)
Je préfère l’argument de Cekado, un coup d’œil sur la tuile avant de dormir ! Même si je maintiens que ça oblige à être actif tous les soirs, alors que l’alerte email produira une alerte x jours dans l’année (pas besoin de se perdre « parmi » ses emails comme tu le dis, l’alerte arrive toute seule à 17h30), je suis d’accord que la tuile permet de rejeter un coup d’œil rapide si on a oublié, ça c’est un très bon argument 🙂
Quoi qu’il en soit très bon article pour ceux qui veulent avoir un aperçu du dev sous WP, j’apprécie le soucis d’optimisation (consommation de bande passante), et ça m’a permis de voir que Microsoft a apparemment intégré une fonction de période d’essai à son store, je trouve ça très bien.
@Sthocs :
Pas d’accord du tout, il est bien plus simple pour une personne d’un certain âge de juste consulter une tuile, que de stchecker parmi ses mails.
Même moi je pense que je choisirais l’appli, plus que le mail.
Un grand merci à toi,
pour cette appli qui va faire un grand heureux, mon Père ( 77 ans ), et son HTC 8X ( désolé pas taper, mais pas encore de Nokia chez SFR à l’époque 🙁 )
Il n’aura plus qu’à regarder sa vignette en soirée !! 🙂
Car il galérait avec le site web, et le numéro de tèl est payant !!
Merci pour lui.
Je lui dirait de laisser un avis sur le store.
A+
Super ! Merci pour l’avis 🙂
Ping : Premiers pas d'un développeur Windows Ph...