[Tuto] Créer une tuile dynamique pour votre site web !

Un petit nouveau dans ce merveilleux blog ! Je vais me présenter un peu ici pour vous expliquer le pourquoi du comment !
Je me présente rwanito ou matlep pour les autres et passionné de la téléphonie Nokia/Microsoft/Jolla. J’ai modifié les firmwares Symbian, créer quelques appli pour Symbian. J’ai une collection assez importante passant du 3310, N95, N8, N9, 808 et comme téléphone principal un Lumia 925. Bref, je vais profiter de cette transition pour parler du tuto !
Une tuile dynamique pour votre site
Dans vos Lumia, je ne sais pas si vous avez déjà fait attention à ça, mais vous pouvez épingler les sites web. C’est très intéressant si et seulement le webmaster du site a pensé à cette technologie. Car nous pouvons rendre dynamique, cette tuile ; au passage sur Windows avec IE11 en Modern UI aussi. Cependant, ce n’est pas facile dans les cas avancés mais possible dans le cas des simples sites.
Microsoft a pensé à nous !
Microsoft a pensé aux personnes qui ne veulent pas se casser la tête.
Les prérequis :
- Une site web avec un Flux RSS (sinon, une petite technique pour régler le problème )
- Un simple accès à votre code HTML, tout simple
- Une image rectangle et une autre carrée
Scénario n°1 : Vous n’avez pas de flux RSS mais votre site possède un système de news ou semblable
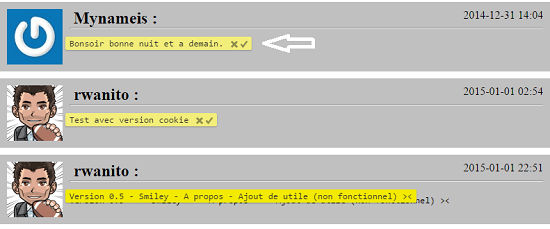
Le principe est simple. Je vais vous donner comme exemple un mini chat que j’ai créé, pour le fun.
Mon site est donc structuré très simplement. J’ai des blocs « article » suivis donc d’un pseudo, de la date et du commentaire. Je tiens à préciser que c’est un système de commentaires pas de news, que je vais vous montrer.
Remarque : Via le site de génération de la tuile, celui ci ne va simplement prendre que le titre de flux « title ». Cela veut dire clairement que l’information principale que vous voulez faire passer devra être placée dans « title ».
| Property | Description |
|---|---|
title LINK |
The title of the item (must also be a link to the content) |
description |
The item synopsis |
author |
Author of the item |
category |
Category for the item |
pubDate |
When the item was published |
comments LINK |
Comments URL (must be a link to a comments page) |
Si vous suivez ce scénario, cela veut dire que vous n’avez pas de flux RSS. Pour simplifier les choses, je vous propose un petit outil : kimono labs. C’est un outil qui marche en complément d’une extension chrome. Au passage, pour aller plus vite, créez un compte directement. Kimono Labs est un outil qui crée une API de votre site web afin de réutiliser les données dans plusieurs supports ! Au top !
L’installation et l’inscription, c’est fait. Rendez-vous dans mon site exemple : mini-chat.
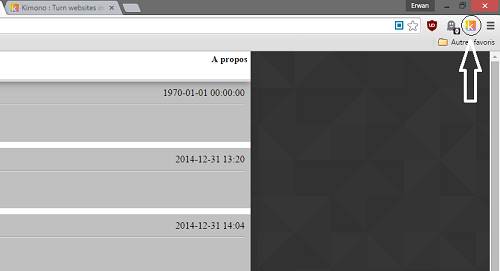
La page s’affiche. Cliquez sans attendre sur le K en haut à droite de chrome.

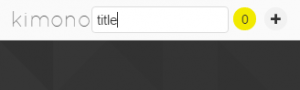
Une interface se met en place et englobe tout le site. Sans plus attendre, nous allons créer un simple flux avec la donnée « title ». En haut à gauche, changez « property1 » par « title ».

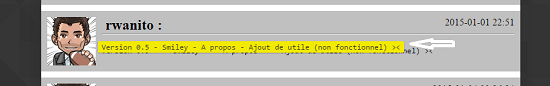
Alors pour des raison inconnues, le sélectionneur ne fonctionne pas correctement. Mais, c’est tout simple. Nous allons sélectionner un commentaire, celui-ci :


Comme je le disais, le sélectionneur ne fonctionne pas comme il faut. Normalement, Kimono a compris le schéma du site et anticipe les autres commentaires. Pour dire oui, cliquez sur le deuxième commentaire juste au dessus par le petit V, pointé par le flèche. (En tout cas, c’est celui qui marche chez moi)
Info : Si vous n’avez qu’un simple système de news et que le texte déjà sélectionné vous convient alors sautez les quelques étapes supplémentaires. Nous allons récupérer le pseudo et la date du commentaire.

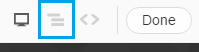
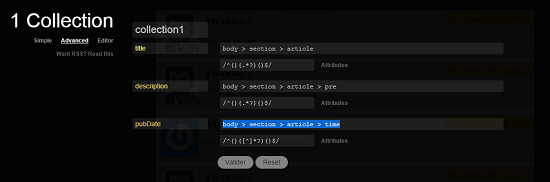
L’interface change. En dessous du mot « Collection » sur « Advanced ». Nous remarquons ceci :
body > section > article > pre
C’est en fait, le sélectionneur des balises HTML mais en avancé ! Dans le code, j’ai en effet body qui encadre section. Section encadre article..etc… ! En bien nous, nous voulons tout le commentaire. En transforme donc en :
body > section > article
Puis « valider »
Ensuite, nous avons besoin de « description » et de « pubDate », Il faut quand même créer un flux RSS valide. je vais vous mâcher le travail.
NB : pubDate est très important car après plusieurs tests ratés, il en était la cause ! Votre pubDate doit être valide.
En gros dans PHP, la date doit être enregistrée avec : $time = date(« D, d M Y H:i:s »);
Cliquez sur le petit + en haut à gauche. Saisissez « description » et sélectionnez un commentaire. Passez directement dans le mode avancé (Vous savez le faire maintenant) et mettez ça dans la case correspondante à description
body > section > article > pre
Et enfin, Cliquez sur le petit + en haut à gauche. Saisissez « pubDate » (Attention à la majuscule !) et sélectionnez une date. Passez directement dans le mode avancé et mettez ça dans la case correspondante à description
body > section > article > time
On se retrouve avec ça :

Il n’y plus qu’a cliquer sur « Done » en haut à droite.
- API NAME : Nous pouvons mettre « Commentaires – Tuiles dynamiques «
- Add tags : Dans notre cas, ce n’est pas super super important.
- Manual Crawl à changer par « every hour », cela me semble correct
Create API
Cliquez sur lien généré : /API/….
Cliquez simplement sur RSS dans cette nouvelle page.
 Bravo ! Vous avez un flux RSS !
Bravo ! Vous avez un flux RSS !
Scénario n°2 : Vous avez un flus RSS
Microsoft a créé un petit générateur de tuiles dynamiques. C’est ici.
Nous allons continuer dans l’exemple de mon site avec l’étape 1 :
- Titre : Commentaires
- Couleur : Vous pouvez choisir ! Voici une petite image sur les couleurs de thème Windows Phone.

- Image : Une image d’un mini « chat » 🙂 (L’image s’affichera quand il n’y aura plus de notifications, vous aurez un simple éditeur de rectangles et de carrés !)
Etape 2 : Collez le flux RSS que vous avez. Ensuite cliquez bien sur obtenir le flux.
Etape 3 :
Vous avez un long code et une image : « Téléchargez le package ».
- On télécharge le package.
- On ouvre son serveur FTP et on glisse seulement les images .png à la racine du serveur.
- Ensuite, on ouvre son index.php ou votre page d’accueil via un éditeur de code (Notepad++, par exemple) et on colle le code généré auparavant entre les balises HTML <head></head>
- On enregistre le tout, on déplace tout ça sur le serveur.
- On va sur son propre site et on épingle sur son écran d’accueil ! (Je laisse ouvert mon site vous vos propre tests. Épinglez-le :p)
Et voilà, vous avez une tuile dynamique ! Bien entendu, il y a tellement de possibilités ! Vous pouvez lire les docs de Microsoft si vous voulez.
J’espère que le tutoriel vous a plu, si vous avez des questions j’y répondrai bien sur !




Bienvenue et merci pour le tuto! 🙂
Merci
Comment puis-je crée une application comme nokians et merci
Pour créer une application comme Nokians, il faut des connaissances plus poussées. Mais sinon, pour des applications ultra basiques regarde du coté de Microsoft AppStudio qui permet de créer des applications simples.
Je sais mais au moins une piste pour démarrer en c# 🙂
Regarde du côté de openclassrooms. C’est là que j’ai appris tout ce que je sais en langages web. Et une partie de c# 😉
Jai franchement envie de l’essayer que ces sites m’appartiennent ou non!
Pour créer cette tuile, il faut un accès au code. Mais si tu veux t’amuser tu peux essayer avec les flux rss des autres sites et ajouter la tuilesur un site a toi pour tester.
Moi je suis bloqué après avoir téléchargé mon package, je ne sais pas où je peux trouver la racine de mon serveur (j’ai un site WordPress),…
Et si j’ai bien compris on glisse-dépose la page d’accueil de son site vers Notepad++ pour l’éditer ?
Quelqu’un peut m’aider ? x)
Oui en fait c’était sous entendu que j’allais prendre leur flux rss(je les adore) et me débrouiller avec et pour d’autres site je verrais avec les dev du site
Poney, il existe un plug-in WordPress
https://wordpress.org/plugins/custom-windows-pinned-tiles/
Ce sera plus simple dans ton cas.
Dit moi si tu as besoin d’aide !
J’ai comme projet un tuto avec les fonctions avancées des tuiles avec bien plus de possibilités
Ahah excellent !
J’allais me lancer dans le code quand effectivement j’ai découvert le plugin pour WordPress… 😉
@Lumia1020 je confirme l’App Studio est pas mal, même si ça pourrait-être amélioré. J’ai créer le lecteur RSS de mon blog avec. Finalement c’est sympa mais quand on a un thème responsive design l’appli n’a pas grand intérêt…
En tout cas merci Rwanito!
De rien 🙂
C’est vrai qu’en plus un thème responsive prend moins de temps à faire, je trouve.
A cela, nous rajoutons la tuile dynamique !
Pour ce qui veulent se lancer dans le « plus dur » !
https://code.msdn.microsoft.com/ie/Pinned-Sites-Live-Tiles-d6c99a2f
https://msdn.microsoft.com/fr-fr/library/dn455106
https://msdn.microsoft.com/fr-fr/library/hh761491
Docs très très complète !
salut et bienvenue!
super article pour commencer! j’ai pas tout bien compris mais je vais le relire pour que les utilisateurs de WP aient une jolie tuile de mon site .
à bientot pour de futurs questions.
Pas de problèmes, pose moi autant de questions que tu veux.
Bienvenue à toi